Structure
3.1 product page structure
Main component/Page
-
Landing Page:
This is the first page visitors will see when they access your web app. It should include a clear and concise description of the app's purpose, such as "Upload your file and get a unique ID for easy access." The page should also have a form to upload new files, with a clear "Upload" button.
-
Visitor with File ID:
When a visitor has a file ID, they can enter it in a field on the landing page. After submitting the ID, the app will validate it and then redirect the visitor to the file download page, where they can access their uploaded file. The file download page should include a clear "Download" button and a message that displays the file name and unique ID for confirmation.
-
Download File Page:
This page allows users to download their uploaded files using a unique file ID. The page should have a form to input the file ID, with a clear "Download" button. After submitting the ID, the app will validate it and then redirect the user to the actual file download. The file download page should include a clear message that the file is being prepared for download and a progress bar to indicate the status.
-
Upload Page:
This page allows users to upload new files to the web app. The page should include a clear and concise description of the upload process, such as "Choose a file to upload and get a unique ID for easy access." The page should also have a form to select and upload new files, with a clear "Upload" button. After uploading, the app will generate a unique file ID and display it to the user for future reference.
-
Upload Success Page:
This page is displayed to the user after a successful file upload. It should include a clear message that the file has been uploaded, such as "Your file has been uploaded successfully!" The page should also display the unique file ID for reference, and provide a link to the download page. Additionally, it could include a "Upload another file" button to make it easy for the user to upload more files.
-
Upload Failed Page:
This page is displayed to the user when there is an error during the file upload process. It should include a clear message that the file upload has failed, such as "There was an error uploading your file." The page should also provide information about the error, such as "The file is too large" or "The file type is not supported." Additionally, it could include a link to the upload page to allow the user to try again.
3.2 system architecture

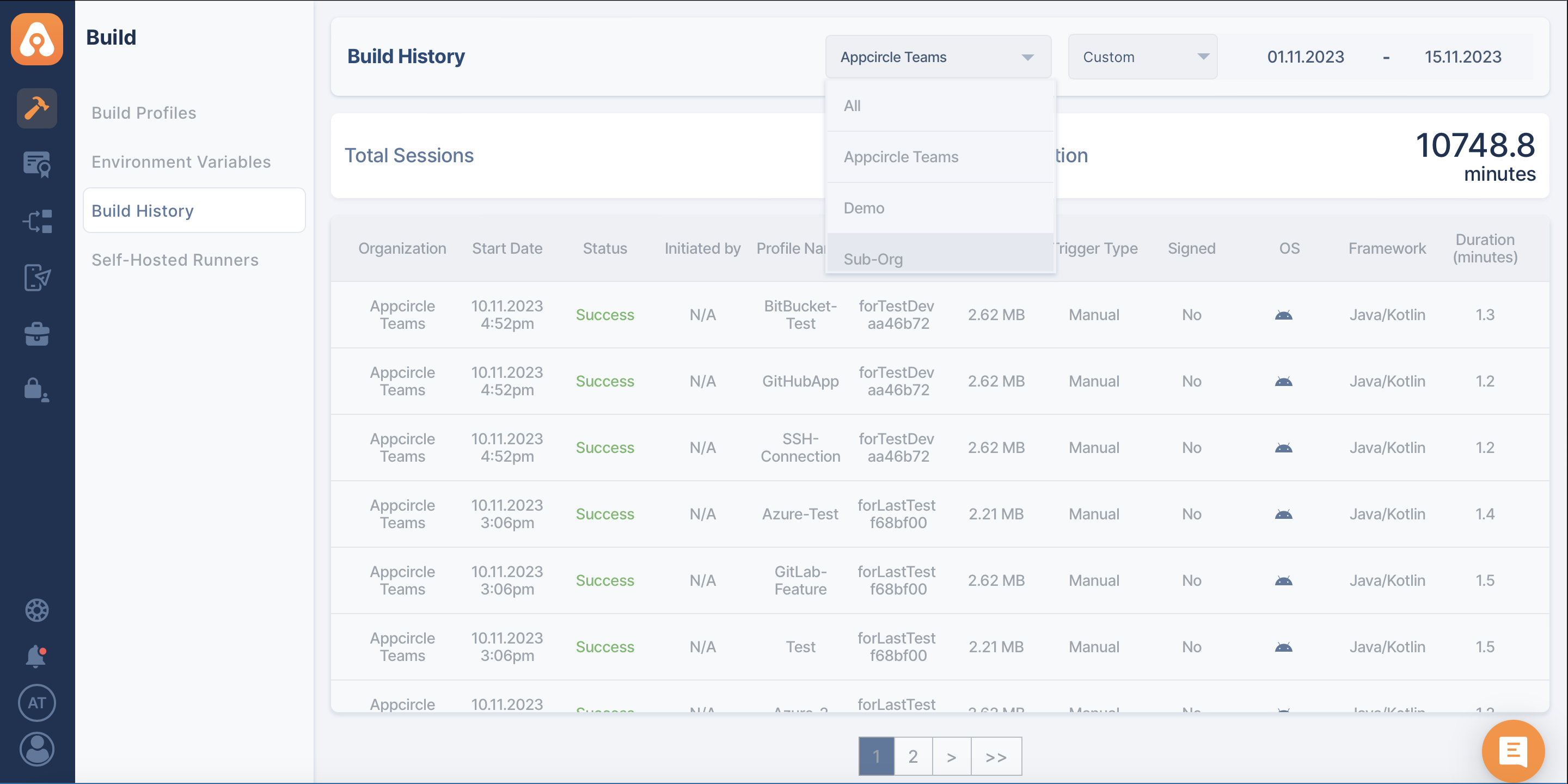
This report is accessible from the Build module.
Build History Report contains the list of build sessions initiated in a given time period.
Each build session is defined as an initiated manual or automatic build for a commit under a branch of a build profile.
The duration indicates the minutes spent by the build agent for the specified build operation. This value only includes the actual duration that the agent was active, including the agent boot duration but excluding the queue wait duration.;
The date and time are displayed in the current timezone.
You can filter the report pages according to the organization.
In the filtering options, you can only view and select the organization and sub-organization you belong to.